
2016-11-17 12:07:04
网站建设有关的重定向技术综述...
因为response是jsp页面中的隐含对象,故在jsp网站建设页面中可以用response.sendRedirect()直接完成重定位。 留意: (1).运用response.sendRedirect时,后面不克...
发表日期:2017-03-24 10:49:05 文章编辑:红海小编 浏览次数:0
在多数情况下,网页并非需要响应式设计。虽然移动设备将成为未来上网的主要渠道,但并不是所有网站都应该使用像是设计,也许分类进行选择。在文中列举5点证明响应式设计的弊端或是差强人意的方面,并形容其有一个“免费通行证”,总是避过批评和建议。

Facebook设计总监KateAronowitz:“我们开发产品首先考虑移动端,其次是桌面端。”
Adobe CTO Kevin Lynch:“移动设计转型甚至超过PC革命。”
2014年,通过移动设备上网的人数将超过PC端。在未来,设计移动设备将成为Web开发人员的首要任务。
响应式设计似乎被看做成未来的设计方向,但我不赞同。今天,我要解释为什么我认为响应式设计并不是Web设计的最佳解决方案。
什么是响应式设计?
维基百科对响应式设计是这么介绍的:
响应式Web设计是网站制作使用的一个叠层样式表( CSS3media queries),结合流体网格适应各种布局,还可灵活使用图像。用户可跨越不同设备和浏览器的限制,访问相同内容,布局也利于阅读和浏览,只需细微的调整、平移或滚动。
网站设计将根据设备特定的分辨率或是屏幕尺寸进行调整。按上述定义来看,响应式设计看来很有发展前途。
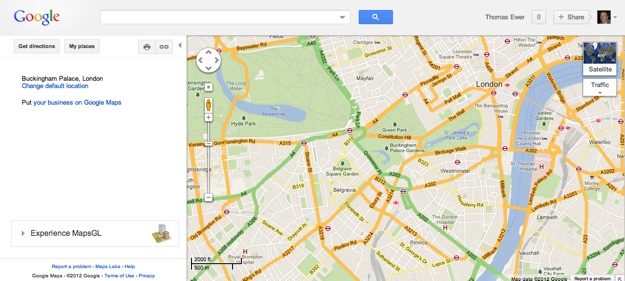
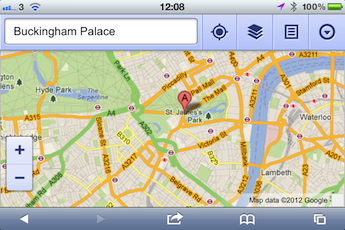
在某些情况下,我也是响应式设计的拥护者。比如,一个桌面Web应用无法有效地呈现在移动设备屏幕上时,响应式设计就起到了作用。谷歌地图就是一个很好的例子:

桌面显示

手机显示
如果网站内容很大程度上是依赖图片,响应式设计绝对是一个很好的解决方案。但是,当内容是大多数文本的网站或是博客,我相信响应式设计是在浪费时间。
我要解释为什么我认为在很多情况下响应式设计是不值得的。
1. 违背用户期望
可用性101(usability 101)第一条规则就是满足最终用户期待,混淆最终用户是Web设计中最大的败笔。然而,这正是响应式设计所做的。
以博客为例。最普遍的“标准”博客设计,页面最上方是标题,下面分为两栏,一栏是博客内容,另一栏是其他内容。数以百计的博客网站设计基本如此,因为这样易于操作,而这就是人们所期望的。
如果你访问一个响应式设计开发的博客,传统的侧边栏肯定会消失,有可能被移到页面的顶部或是底部。但有一件事可以肯定,这并不是你所期望的。
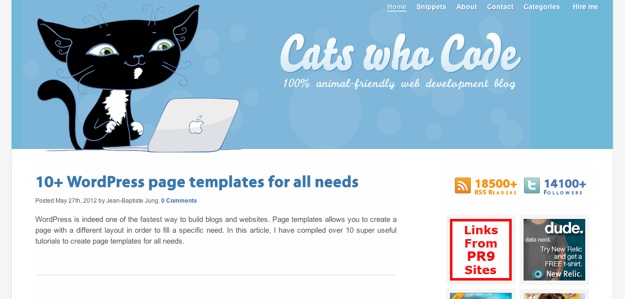
以“Cats who code”为例。在桌面显示,顶部是导航栏和工具栏,其中包括最新文章和snippets,在边栏中还有搜索框:

采用响应式设计技术在手机中显示:

无论是导航栏,还是工具栏都消失了。经过多次滚动页面,在页面底部终于发现了原先的侧边栏,但导航栏依旧无迹可寻。
也许,会有响应式设计的拥护者称,这个网站只是一个失败的简单示例。但是,你们不要忘记,这个网站刚刚被评为10个“优秀”的响应式Web设计网站。我认为这是响应式设计的典型例子。其实,我很迫切能在手机上看到桌面版的布局。
2. 高成本、效率低
通常响应式设计会比非响应式设计耗时更长,成本更高。初始资金一般是捉襟见肘,如果还要额外支付一大笔资金用于响应式设计,会让人非常痛苦。
有人认为,响应式设计的费用比从零开发一个单独的移动网站更佳实惠,我同意这个说法。但是你知道什么比响应式设计更便宜吗?那就是非响应式设计。响应式设计除了耗时较长,其开发也相对的复杂。
你认为你的网站不使用响应式设计就会完蛋,这是错误的想法。试问自己,响应式设计给你带来的回报是什么?如果你认为非响应式设计的网站,就不能给移动用户提供服务,这个想法也是错误的。这就是我下面要讲的内容。
3. 非响应设计工作原理
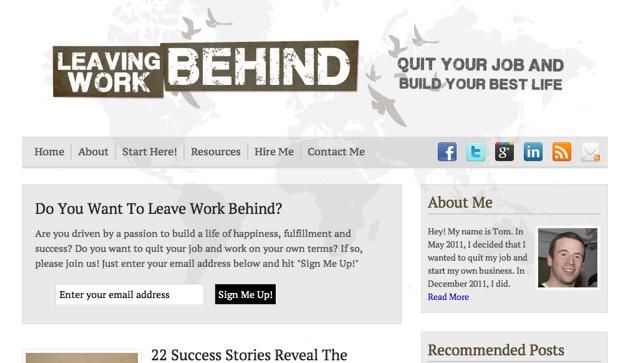
在Mac上访问我的博客:

到目前为止,网站运营正常。我的网站是基于Woo ThemesCanvas theme,开发时并没有使用响应式设计。
在iPhone上访问我的博客:

在iPhone 4s视网膜屏幕上,非响应式设计完全可以纵向显示网站布局。
如果你觉得纵向文本区域显示拘谨,可横向转动设备观看,如下:

还可以通过双击屏幕,放大文本内容。

现在的移动设备都可有效地显示非响应式Web设计网站。但也有例外,有些非结构化设计网站在PC上显示的并不尽人意。
很多时候,一个设计优秀的桌面网站,可以在移动设备上完美的呈现出原有布局。
4. 加载效益低
移动设备通常是通过子宽带连接互联网(网速低),所以网站开发应更精简,以确保最佳的加载时间。
虽然这是一个合理的建议。但实际上,许多响应式设计并没有考虑加载的问题,许多设计师都习惯在页面中隐藏无用元素。虽然这不是最好的做法,但却是最常见的做法。
最佳(非响应式)解决方案是使用延迟加载,这是加载密集元素的最终解决方案。这是一段图像延迟加载代码,可用于你的网站。
5. 折衷
响应式设计可看作为是一种“折衷”,使用取决于设计师的主观决定。就算网站使用该技术,在移动设备上也无法呈现出桌面布局的最佳效果。
由于移动设备上布局的改变,会让很多移动用户难以接受或适应,从而会流失用户。
我认为在移动平台上,“折衷”并不比非响应式设计效果更佳,尤其这种方案需花费更长时间和成本。
结束语
我写这篇文章的2个主要原因:
1. 我认为,在许多情况下,响应式设计完全不必要。
2. 在互联网上,明显缺乏反对响应式设计的论据。
世上没有十全十美的东西,但响应式设计却似乎得到一个“免费通行证”,能抵挡大部分建设性的批评。
我不反对响应式设计理论,但在很多简单的情况下并没有使用的必要性。其实很多人都是跟风,所以才这么做。也许你应该花一些时间考虑是否真的需要响应式设计,你的访客是否真的可从中真正受益。
News
提供网站建设相关资讯、互联网行业资讯、网站设计知识、空间域名邮箱、网站解决方案、常见问题、签约新闻等

2016-11-17 12:07:04
因为response是jsp页面中的隐含对象,故在jsp网站建设页面中可以用response.sendRedirect()直接完成重定位。 留意: (1).运用response.sendRedirect时,后面不克...

2016-11-18 23:32:44
立异于软件业,就比方钱于社会人,立异不是全能的,没有立异却是万万不能的。可是立异也象钱相同,不是说有就有,乃至不能说跟自个努力有决议联系。所以许多时分,媒体...

2016-11-18 23:33:21
导读:本溪红海传媒网站12月4日在“特别报道”专栏中撰文指出:伴随着上个世纪90年代经济的高速增加,很多的商用软件层出不穷,而现在如此纷繁复杂的商...

2016-11-18 23:36:31
教学构造单一 人才才能弱化 如今,我国软件人才的培育首要依托规范院校的学历教学,集中在本科期间。据统计,我国当时软件从业人员约有40万...

2016-11-18 23:37:58
在前不久的杀毒厂商降价热潮后,有人提出这个疑问?国内通用软件厂商在将来的存活点终究在哪里?之所以用“存活点”这个词汇来形容,是因为跟着对于个人...

2016-11-18 23:39:36
《复兴软件工业举动大纲》日前正式发动。2002年9月18日,国务院办公厅转发了《复兴软件工业举动大纲(2002年至2005年)》(国办发〔2002〕47号)(以下简称《举动大纲...